A Complete Small Guide to Semantic HTML
Semantic HTML is the use of HTML tags that provide meaning to the content of web pages. This guide will walk you through the basics and importance of using semantic HTML elements, updated for 2024.
What is Semantic HTML?
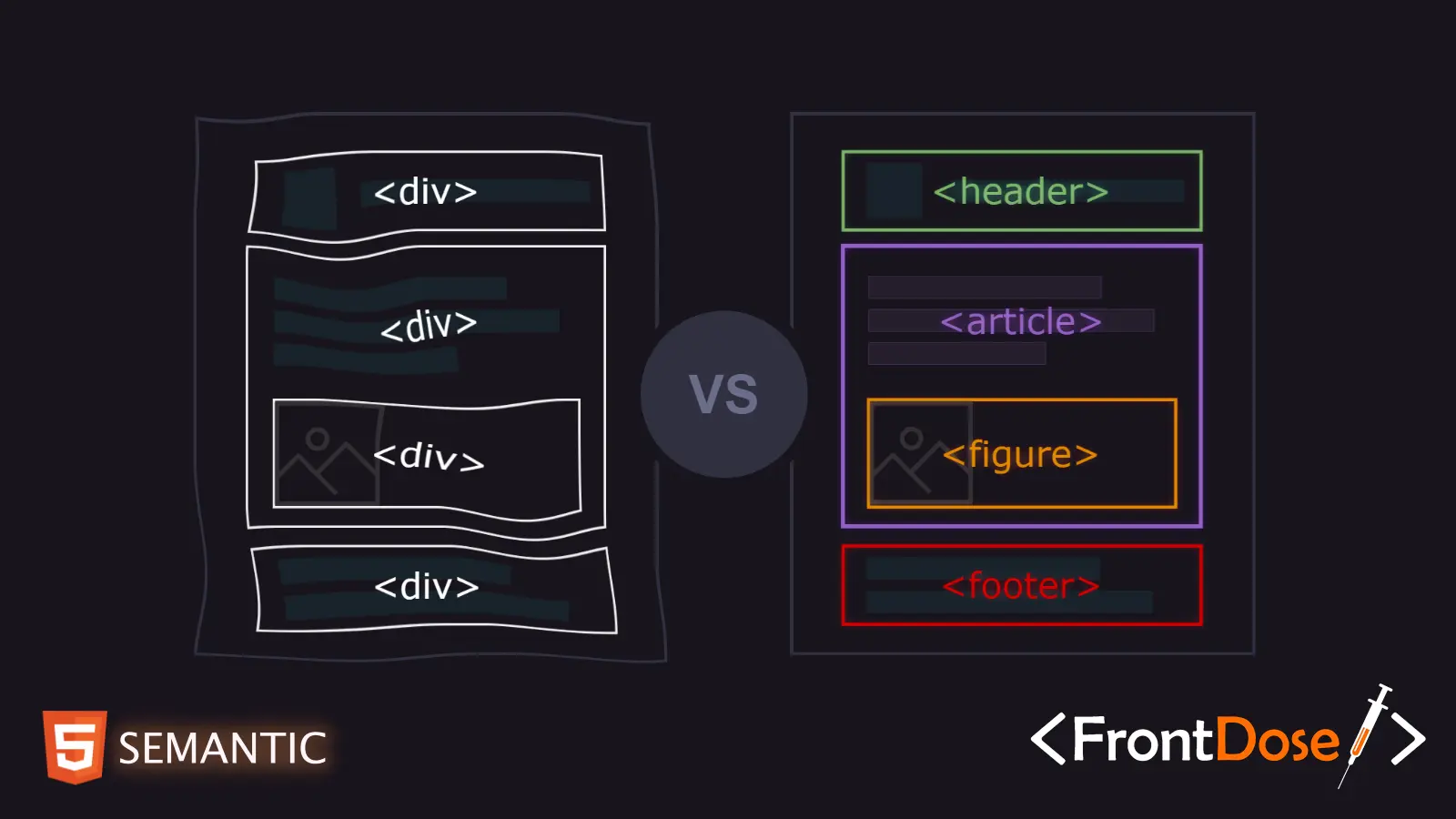
Semantic HTML introduces meaning to the web content, making it more understandable for browsers, search engines, and developers. Unlike non-semantic tags (<div>, <span>), semantic tags clearly describe their purpose and content.
Key Benefits of Semantic HTML
- Improved Accessibility: Semantic HTML enhances the accessibility of web content for screen readers and other assistive technologies.
- Better SEO: Search engines use semantic tags to understand the structure and context of the content, improving SEO.
- Easier Maintenance: Semantic HTML provides a clear structure, making the code easier to read, understand, and maintain.
- Enhanced User Experience: Semantic tags can improve the overall user experience by providing a logical structure to the content.
Common Semantic HTML Elements
Structural Elements
<header>: Represents introductory content or a set of navigational links.<nav>: Contains navigation links.<main>: Denotes the main content of the document.<section>: Groups related content.<article>: Contains independent, self-contained content.<aside>: Holds content related to the main content but could be considered separate.<footer>: Represents the footer of the document or a section.
Textual Elements
<h1>to<h6>: Define headings, with<h1>being the highest level.<p>: Represents a paragraph.<blockquote>: Indicates a section quoted from another source.<cite>: References the title of a work.<code>: Displays a fragment of computer code.<pre>: Represents preformatted text.
Media Elements
<figure>: Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc.<figcaption>: Provides a caption for the<figure>element.<audio>: Embeds sound content.<video>: Embeds video content.<picture>: Contains multiple source elements for different media.
Form Elements
<form>: Represents a form for user input.<label>: Defines a label for an<input>element.<input>: Represents an input control.<textarea>: Defines a multi-line text input control.<button>: Represents a clickable button.<select>: Defines a drop-down list.<option>: Defines an option in a drop-down list.
Best Practices for Using Semantic HTML
- Use Elements Appropriately: Choose the correct semantic element for the content it represents.
- Avoid Non-Semantic Tags: Minimize the use of
<div>and<span>unless absolutely necessary. - Structure Content Logically: Arrange content hierarchically using appropriate heading tags.
- Enhance Accessibility: Use ARIA roles and attributes to complement semantic HTML for better accessibility.
- Validate HTML: Ensure your HTML is valid by using tools like the W3C Markup Validation Service.
Conclusion
Semantic HTML is crucial for building modern, accessible, and maintainable web pages. By using semantic tags, you enhance the clarity and meaning of your content, benefiting users, developers, and search engines alike. Embrace semantic HTML to improve the structure and accessibility of your web projects.
Stay updated with the latest practices and standards to ensure your web content remains relevant and effective in 2024 and beyond.
Code with passion, create with purpose!